こんにちは、としです。
今回はテレビのワイプ風な動画を
作りたい方やもう一つの映像を小さく流したい
という人に向けた記事になります。
そのほかに今回は読んでくださった
方たち限定にワイプをTV風の丸形に
切り抜く方法も教えちゃいます。
ですので編集テクニックをさらに
向上させたい方は最後まで
読んでいただくことをオススメします。

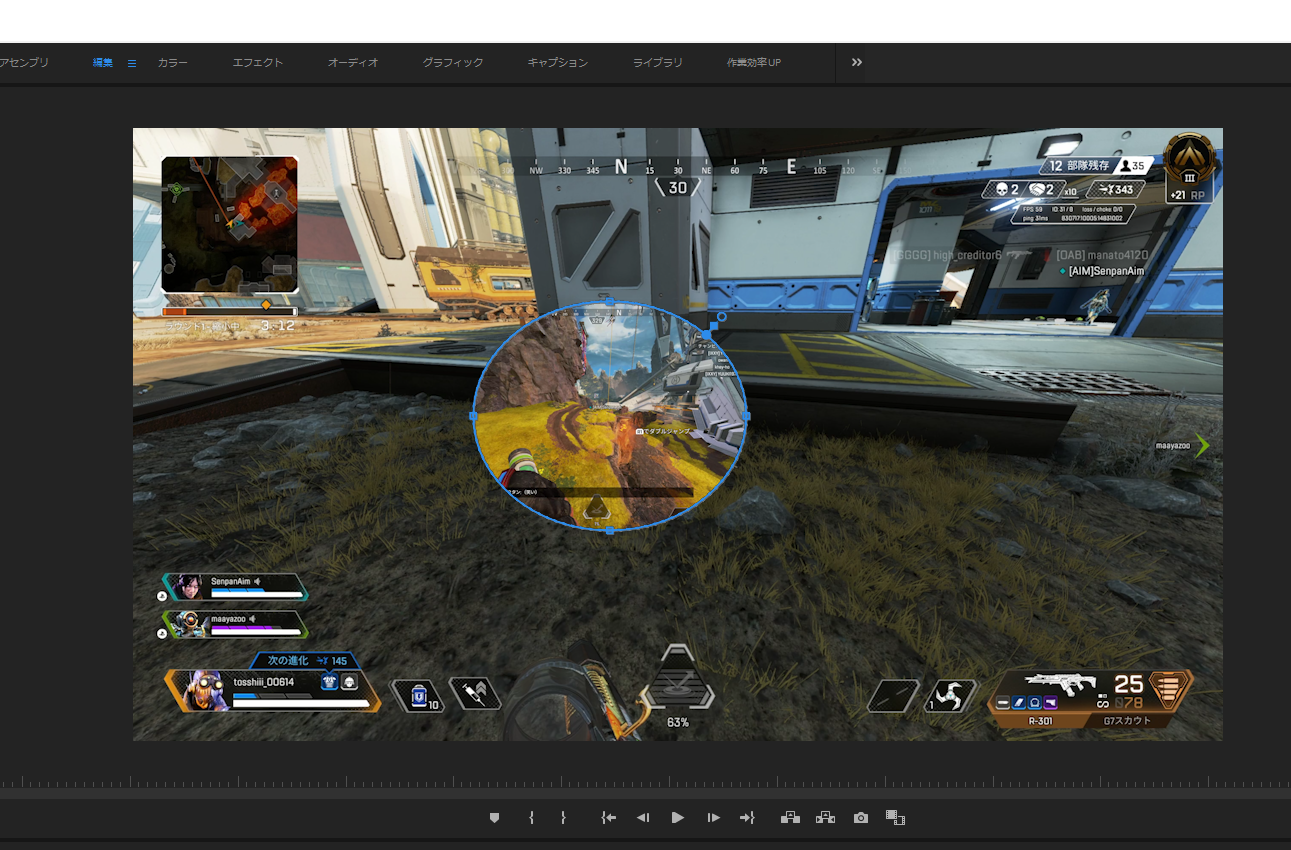
下記写真のように1つの土台となる映像の
上にほかの映像を同時に流す方法を
「ピクチャーインピクチャー」と言います。

私はゲーム実況動画なので、
とんでもないプレイを連発した際に
不正行為してるんじゃないかと疑われたり
もあります。

最近ではコラボ動画を
上げている人も多くいます。
いくらコラボしている動画であっても、
相手の動画が無いとリスナーにはコラボ感が
まったく伝わりません。

伝わないと言う事は、
実際にコラボしているかどうかも
怪しいですし相手の感情も伝わらないので
見ている側はつまらなく感じます。
見ている人によっては1人で漫談してる
ようにすら感じるかもしれません。

コラボ系の動画を作るなら
やはり相手のワイプを入れてあげるだけで
リスナーからもコラボしていると視覚的にも
伝えることが出来ますし、
相手が楽しそうにしているのが見て
分かるとリスナーも楽しくなりますよね。

トラベル系の動画でもホテルなどの
内装をワイプでいれるだけでもTV見たいな
本物の動画みたいになります。
ゲームの実況動画を作る際に、
2つの動画を映したい場合は必須の
技術になります。

動画をさらにプロが作るようなものに
するならピクチャーインピクチャーのような
技術は必須項目になります。
それではプロにも負けないような
動画制作の為にさっそく解説に行きましょう。
ピクチャーインピクチャーの方法
結論から言いますと、
ピクチャーインピクチャーのやり方は
たった3つのステップだけで出来ます。
そもそもワイプとは何か?
この辺の説明も軽くしますと、
つまりたった3つのステップをマスターする
だけでプロのように表現が実現できる
ということです。

②スケールを変更
③好きな場所に移動
早速、3ステップを詳しく説明していきましょう。
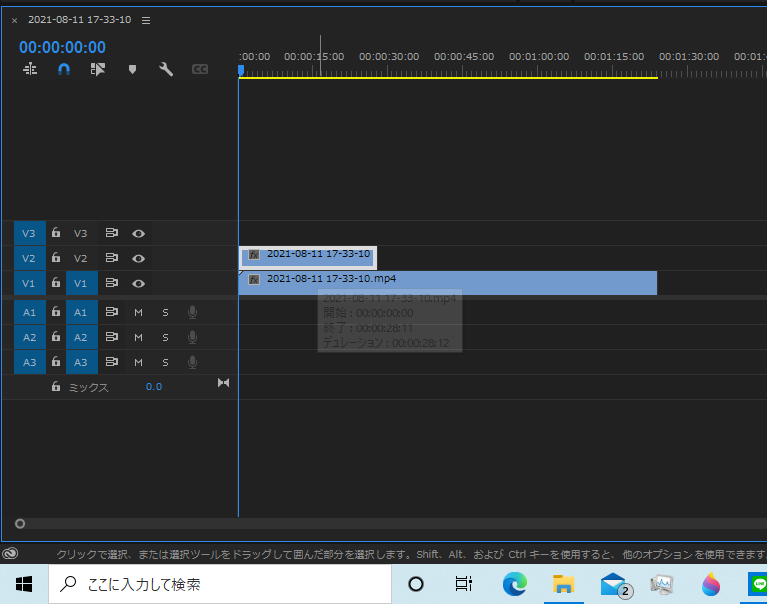
① ワイプにする方の素材を上のレイヤーに
まずタイムラインモニタ上に小さく
表示したい方のクリップを土台のクリップ
よりも上に置きます。

上記の写真でいくとV1に土台のクリップ、
V2にワイプにしたいクリップを配置します。
タイムラインモニタ上で上に来る方が
実際の動画上でも上に来ます。
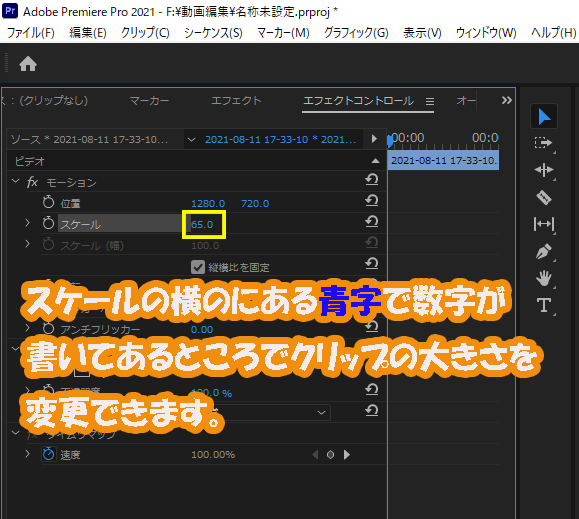
② スケールを変える
ソースモニタ→エフェクトコントロール
→スケールで大きさを変更します。

「スケール」の右横に青字で「100,0」と表示
されている数字を変えることでクリップの
大きさを変更する事が出来ます。
もし小さくしたければ「100,0」より
低くすることでクリップを小さくすることが
出来ます。
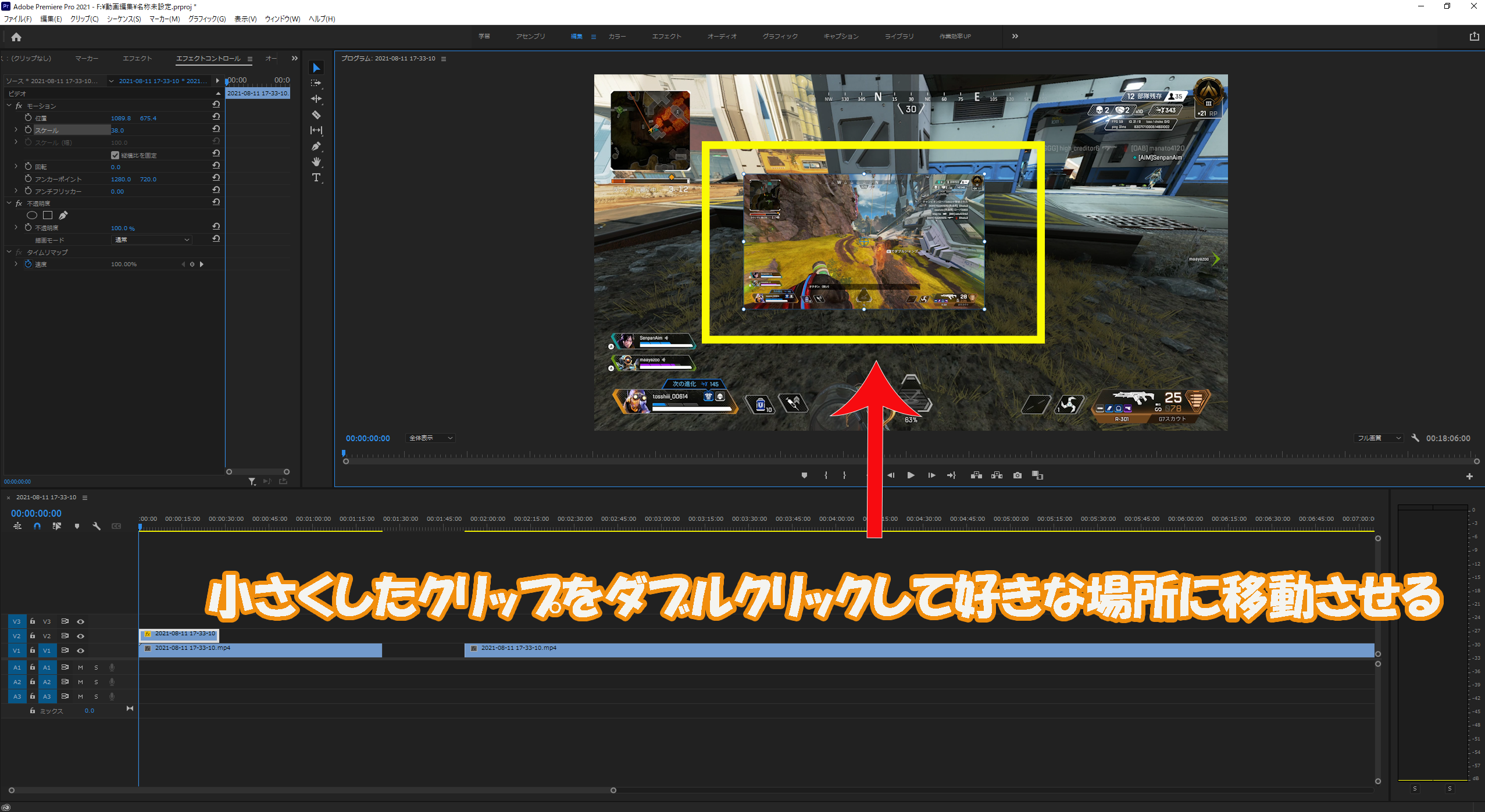
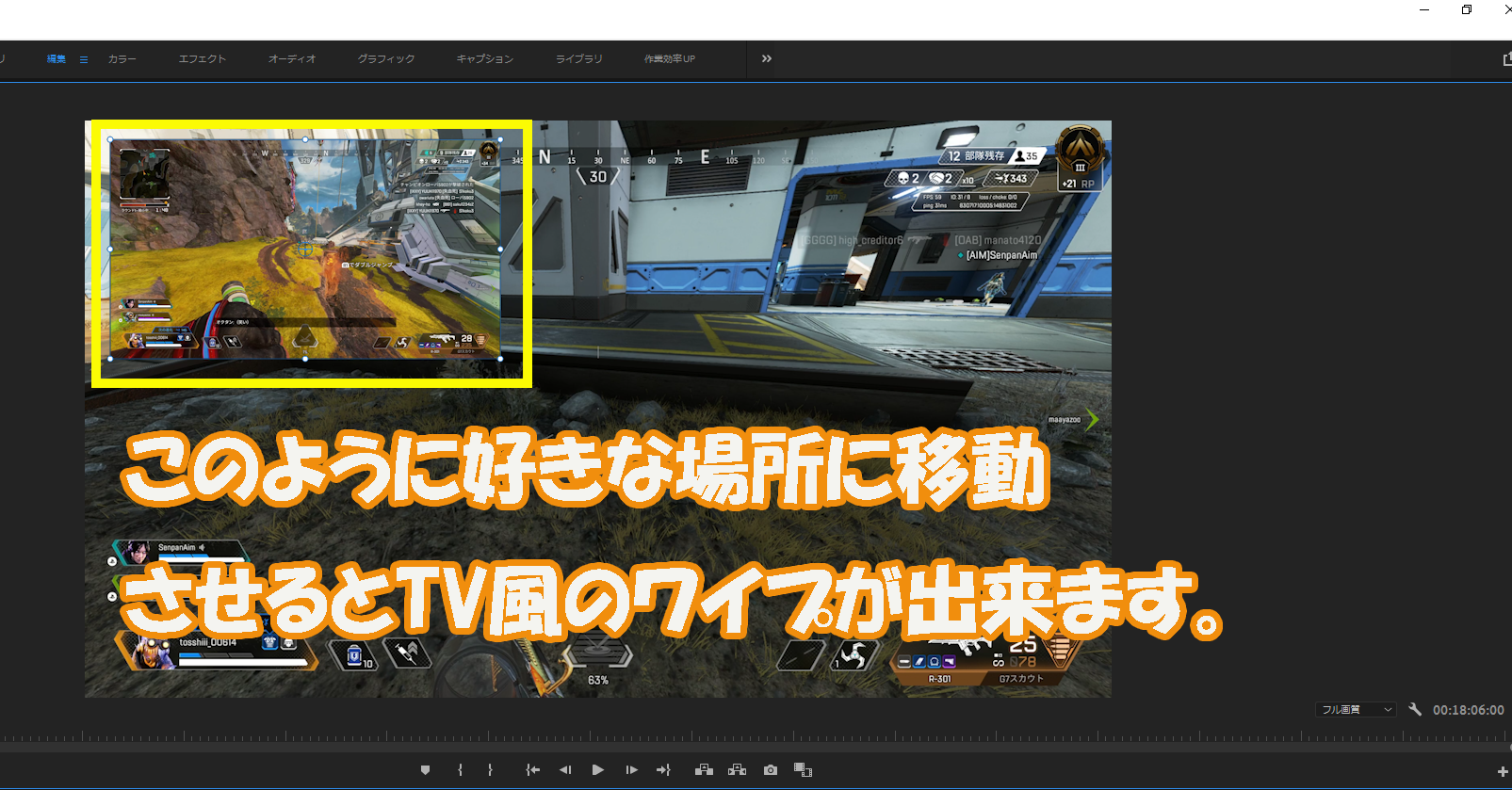
③ 好きな場所に移動
タイムラインモニタ上で小さ方のクリップを
選択した状態でプログラムモニタ上で
移動したいクリップをダブルクリック
します。

そうすることでクリップを
移動する事が可能になります。

ワイプをTV風に切り取る方法
今回の記事を読んでくださった方
限定で少し応用編をご紹介します。
今までの解説した方法から少し
発展してTV風の丸形に切り抜いた
ワイプの作り方を解説します。
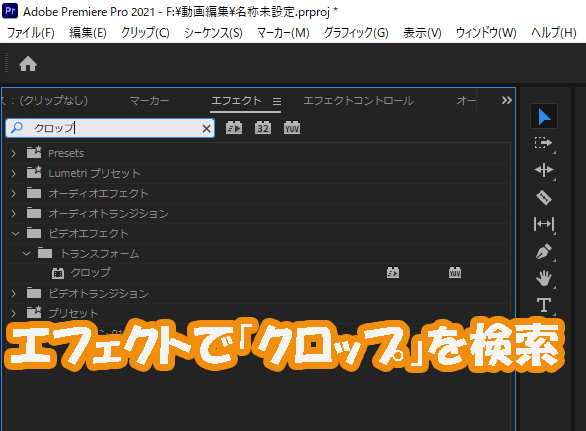
クロップエフェクトを適応
まず最初にプロジェクトモニタ内で
エフェクトパネルを開きます。
その後エフェクトパネル内の
検索欄で「クロップ」と検索
してください。

「クロップ」を探すことが出来たら
そのままタイムラインモニタ上の
適応したいクリップにドラック&ドロップ
してください。

今回の場合は小さくしたい方の
動画クリップに適応します。
切り抜きたい形に整える
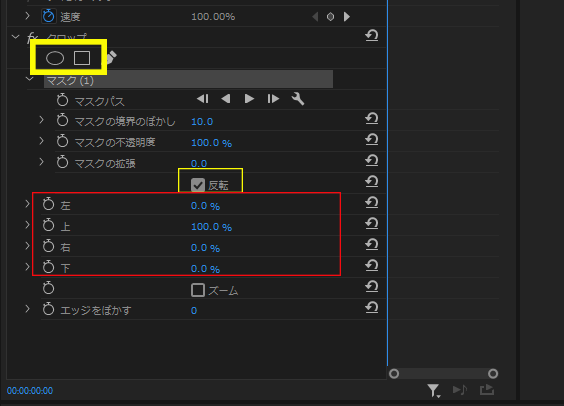
ソースモニタ→エフェクトコントロール→
クロップの中の〇もしくは□を選択。
そうすると今回は〇を選んだので下記
写真の形がそのまま切り取る形になります。

その後プログラムモニタ上で直接大きさと
形を整えてください。
クロップ内に「反転」というところに
チェックを入れてください。
ここでチェックを入れないと外側だけ
残ってしまいドーナツのようになります。

上記の写真にもあります先ほどの「反転」の
すぐ下に「左」「右」「上」「下」という所が
ありますので、どれか1つを100%に
してください。
そうすることで選択した部分のみが
切り抜かれたクリップが完成します。
まとめ
いかがだったでしょうか?

ピクチャーインピクチャーする方法は
簡単で以下の3ステップでした。
②スケールを変える
③位置を移動
応用編も自分のものにすれば
TV風のワイプを作れるので
かなりテクニックは向上しています。
もし動画を3つ以上並べたいので
あれば同じ手順を踏めば同時に
動画を載せる事が出来ます。
まだ詳しく聞きたいという方が
いましたら私の公式ラインに



コメント